概述
最近由于工作需要,要在移动端H5页面中输入车牌号,在网上找了一圈也没找到很合适的车牌号输入键盘。只好自己造轮子了,用 jQuery + layerMobile 实现了一款移动端H5车牌号输入键盘。
废话不多说,直接上代码。
源码仓库地址
H5页面(使用示例)
在页面中引入要用到的 CSS 和 JavaScript,并且创建好车牌号输入框。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>车牌号键盘</title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"/>
<link rel="stylesheet" href="css/keyboard.css" type="text/css">
<style>
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div>
<h3 style="text-align: center">点击下面任意方框</h3>
<div class="cph_input">
<ul class="clearfix ul_input">
<li class="input_pro"><span></span></li>
<li class="input_pp input_zim"><span></span></li>
<li class="input_pp"><span></span></li>
<li class="input_pp"><span></span></li>
<li class="input_pp"><span></span></li>
<li class="input_pp"><span></span></li>
<li class="input_pp"><span></span></li>
<li class="input_pp input_new">
<span class="new_energy">新能源</span>
</li>
</ul>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="layerMobile/layer.js" type="text/javascript"></script>
<script src="js/keyboard.js" type="text/javascript"></script>
</body>
</html>
CSS(keyboard.css)
/*********************************************** 车牌号输入框 ***********************************************************/
.cph_input {
margin: 0;
padding: 0;
border: 0;
/* 当使用 box-sizing: border-box; 时,元素遵循的是边框盒模型(也称为 border-box 模型)。
在这种模型下,指定的宽度和高度包括了内容、内边距和边框。
这意味着,即使你增加了内边距或边框的大小,元素的总宽度和高度也不会改变。 */
box-sizing: border-box;
}
.ul_input {
padding: 0;
/* 左右自动居中 */
margin: 0 auto;
max-width: 350px;
/* 移除默认的原点 */
list-style: none;
}
.ul_input li {
float: left;
width: 12.5%;
text-align: center;
/* 当使用 box-sizing: border-box; 时,元素遵循的是边框盒模型(也称为 border-box 模型)。
在这种模型下,指定的宽度和高度包括了内容、内边距和边框。
这意味着,即使你增加了内边距或边框的大小,元素的总宽度和高度也不会改变。 */
box-sizing: border-box;
}
.ul_input li span {
display: block;
/* 左右自动居中 */
margin: 0 auto;
background: #EAECEE;
border: 1px solid #ccc;
border-radius: 4px;
width: 30px;
height: 38px;
line-height: 40px;
}
.hasPro span, .ppHas span {
border: 1px solid #0B7AF7 !important;
color: #0B7AF7 !important;
}
.new_energy {
color: #888888 !important;
background-color: #c6e8c9 !important;
border: 1px dashed green !important;
/* 文本行从右到左垂直排列 */
writing-mode: vertical-rl !important;
font-size: 10px !important;
line-height: 32px !important;
/* 设置字符之间的间距 */
letter-spacing: 0.5px !important;
}
/************************************************* 车牌号键盘 ***********************************************************/
.ul_pro {
background-color: #E1E1E1;
text-align: center;
padding: 16px 2px;
margin: 0;
font-size: 14px;
list-style-type: none;
}
.ul_pro li {
float: left;
width: 11.11%;
padding: 2px;
box-sizing: border-box;
}
.ul_pro li span {
display: block;
background-color: #fff;
border-radius: 4px;
box-shadow: 2px 2px 2px #888888;
line-height: 32px;
padding-top: 2px;
}
.ul_pro li span:active {
background-color: #4DA9F2;
color: #fff;
}
.ul_pro .li_close {
float: right;
width: 22.22%;
}
.ul_pro .li_clean {
float: right;
width: 22.22%;
}
.ul_pro .li_close span {
background-color: #CED3D9;
}
.ul_board {
background-color: #E1E1E1;
text-align: center;
margin: 0;
padding: 16px 2px;
font-size: 14px;
list-style-type: none;
}
.ul_board li {
float: left;
width: 10%;
padding: 2px;
box-sizing: border-box;
}
.ul_board .ikey20 {
margin-left: 5%;
}
.ul_board .li_w {
width: 11.11%;
}
/*.ul_board .li_close {
float: right;
width: 22.22%;
}
.ul_board .li_clean {
float: right;
width: 22.22%;
}
.ul_board .li_close span {
background-color: #ACB3BB;
}*/
.ul_board li span {
display: block;
background-color: #fff;
border-radius: 4px;
box-shadow: 2px 2px 2px #888888;
line-height: 32px;
padding-top: 2px;
}
.ul_board li span:active {
background-color: #4DA9F2;
color: #fff;
}
/****************************************************** 其他 ***********************************************************/
.clearfix {
display: block;
}
.clearfix:after {
content: ".";
display: block;
font-size: 0;
height: 0;
clear: both;
visibility: hidden;
}
JavaScript(keyboard.js)
车牌号输入完成后,会自动调用 js/keyboard.js 文件中的 doPlateNumberBusiness(plateNumber) 方法,在此方法中写代码处理自己的业务即可。
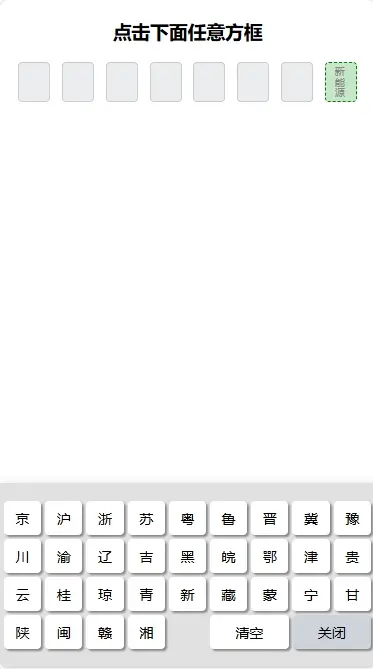
// 省份按键
let keyboardProvinces = ['京', '沪', '浙', '苏', '粤', '鲁', '晋', '冀', '豫',
'川', '渝', '辽', '吉', '黑', '皖', '鄂', '津', '贵',
'云', '桂', '琼', '青', '新', '藏', '蒙', '宁', '甘',
'陕', '闽', '赣', '湘'];
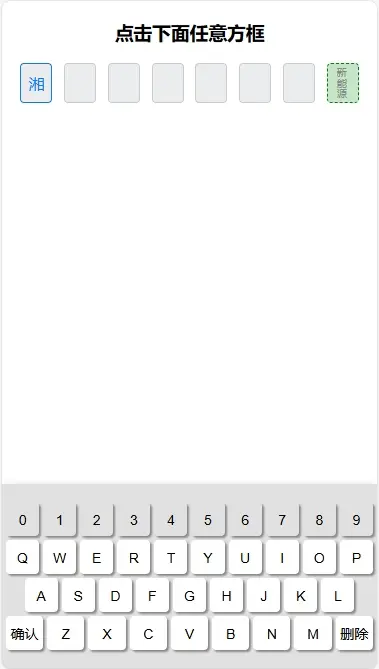
// 数字字母按键
let keyboardKeyNums = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9',
'Q', 'W', 'E', 'R', 'T', 'Y', 'U', 'I', 'O', 'P',
'A', 'S', 'D', 'F', 'G', 'H', 'J', 'K', 'L',
'确认', 'Z', 'X', 'C', 'V', 'B', 'N', 'M', '删除'];
// 下一个数字、字母输入框的索引
let keyboardNext = 0;
/**
* 显示省份键盘
*/
function showProvince() {
let str = '';
for (let i = 0; i < keyboardProvinces.length; i++) {
str += '<li><span onclick="chooseProvince(this);">' + keyboardProvinces[i] + '</span></li>';
}
let html = '<ul class="clearfix ul_pro">'
+ str
+ '<li class="li_close" onclick="closeProvince();"><span>关闭</span></li>'
+ '<li class="li_clean" onclick="cleanPlateNumberInputBox();"><span>清空</span></li>'
+ '</ul>';
$('#pro').empty().append(html);
}
/**
* 显示数字、字母键盘
*/
function showKeyboard() {
let str = '';
for (let i = 0; i < keyboardKeyNums.length; i++) {
str += '<li class="ikey ikey' + i + ' ' + (i > 9 ? "li_zm" : "li_num") + ' ' + (i > 28 ? "li_w" : "") + '" >' +
'<span onclick="chooseKey(this,' + i + ');">' + keyboardKeyNums[i] + '</span></li>';
}
let html = '<ul class="clearfix ul_board">' + str + '</ul>';
$('#pro').empty().append(html);
// 是否输入车牌号第二位(字母),第二位不能输入数字
isInputZim();
}
/**
* 在省份键盘中选择了值,进行相应的响应操作
* @param obj 当前html标签对象
*/
function chooseProvince(obj) {
// 给省份输入框赋值
$('.input_pro span').text($(obj).text());
// 给省份输入框赋已填样式
$('.input_pro').addClass('hasPro');
// 清空数字、字母输入框的值
$('.input_pp').find('span').text('');
// 清除数字、字母输入框的已填样式
$('.ppHas').removeClass('ppHas');
// 新能源输入框赋默认值
$('.input_new').empty().append('<span class="new_energy">新能源</span>');
// 还没输入数字或者字母,下一个数字、字母输入框的索引值为0
keyboardNext = 0;
// 输入完省份,显示数字、字母键盘
showKeyboard();
}
/**
* 数字、字母键盘中选择了值,进行相应的响应操作
* @param obj 当前html标签对象
* @param num 键盘按键序号
*/
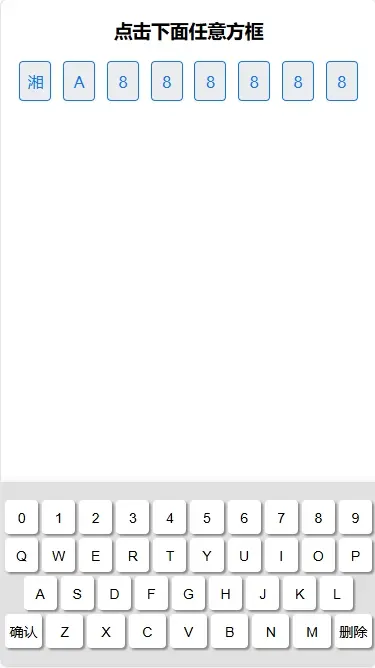
function chooseKey(obj, num) {
// 按了确认键
if (num === 29) {
// 车牌号输入完成,进行相应操作
finish();
}
// 按了删除键
else if (num === 37) {
if ($('.ppHas').length === 0) {
// 删除输入框中的值,并且清除输入框的已填样式
$('.hasPro').find('span').text('');
$('.hasPro').removeClass('hasPro');
// 显示省份键盘
showProvince();
// 还没输入数字或者字母,下一个数字、字母输入框的索引值为0
keyboardNext = 0;
}
// 删除输入框中的值,并且清除输入框的已填样式
$('.ppHas:last').find('span').text('');
$('.ppHas:last').removeClass('ppHas');
// 新能源框没有输入,显示默认值
if ($('.input_new').text() === '') {
$('.input_new').empty().append('<span class="new_energy">新能源</span>');
}
// 下一个数字、字母输入框的索引的值减1
keyboardNext = keyboardNext - 1;
if (keyboardNext < 1) {
keyboardNext = 0;
}
// 是否输入车牌号第二位(字母),第二位不能输入数字
isInputZim();
}
// 按了数字或者字母键
else {
// 车牌号已经全部输入完
if (keyboardNext > 6) {
return;
}
// 把值填入车牌号输入框
$('.input_pp:eq(' + keyboardNext + ')').find('span').text($(obj).text());
// 附上已填样式
$('.input_pp:eq(' + keyboardNext + ')').addClass('ppHas');
// 下一个数字、字母输入框的索引的值加1
keyboardNext = keyboardNext + 1;
// 新能源输入框
if (keyboardNext > 6) {
$('.new_energy').removeClass('new_energy');
}
if (keyboardNext === 7) {
// 车牌号输入完成,进行相应操作
finish();
}
// 是否输入车牌号第二位(字母),第二位不能输入数字
isInputZim();
}
}
/**
* 关闭省份键盘
*/
function closeProvince() {
layer.closeAll();
}
/**
* 清空车牌号输入框
*/
function cleanPlateNumberInputBox() {
$('.ul_input').find('span').text('');
$('.hasPro').removeClass('hasPro');
$('.ppHas').removeClass('ppHas');
$('.input_new').empty().append('<span class="new_energy">新能源</span>');
keyboardNext = 0;
}
/**
* 车牌号输入完成,进行相应操作
*/
function finish() {
// 车牌号没有输入完成
if (keyboardNext < 6) {
layer.open({
content: '车牌至少为七位',
skin: 'msg',
time: 1
});
return;
}
// 获取车牌号
let plateNumber = $('.input_pro').text() + $('.input_pp').map(function () {
return $(this).text();
}).get().join('').split('新能源').join('');
// 关闭键盘
layer.closeAll();
// 处理车牌号相关的业务
doPlateNumberBusiness(plateNumber);
}
/**
* 是否输入车牌号第二位(字母),第二位不能输入数字
*/
function isInputZim() {
if ($('.ppHas').length === 0) {
$('.ul_board').find('.li_num span').each(function () {
// 背景置灰
$(this).css('background-color', '#e1e1e1');
// 去掉点击事件
$(this)[0].onclick = null;
});
} else {
$('.ul_board').find('.li_num span').each(function () {
let text = $(this).text();
// 背景置白
$(this).css('background-color', '#fff');
// 去掉点击事件
$(this)[0].onclick = function () {
chooseKey(this, parseInt(text));
};
});
}
}
/**
* 处理车牌号相关的业务
* @param plateNumber 车牌号
*/
function doPlateNumberBusiness(plateNumber) {
console.log(plateNumber);
}
// 当页面加载完成时
window.onload = function () {
// 点击了省份输入框
$('.input_pro').click(function () {
layer.open({
type: 1,
content: '<div id="pro"></div>',
anim: 'up',
shade: false,
style: 'position:fixed; bottom:0; left:0; width: 100%; height: auto; padding:0; border:none;'
});
// 显示省份键盘
showProvince();
});
// 点击了数组、字母输入框
$('.input_pp').click(function () {
// 如果已选择省份
if ($('.input_pro').hasClass('hasPro')) {
layer.open({
type: 1,
content: '<div id="pro"></div>',
anim: 'up',
shade: false,
style: 'position:fixed; bottom:0; left:0; width: 100%; height: auto; padding:0; border:none;'
});
// 显示数字、字母键盘
showKeyboard();
}
// 省份还没填,弹出省份键盘
else {
$('.input_pro').click();
}
});
};







评论